Problem
Earlier this month Youtube introduced a really handy feature that allows you to look ahead in the video without actually jumping to that part. It looks something like this:
Video: http://youtu.be/e7K3fWTuA0o
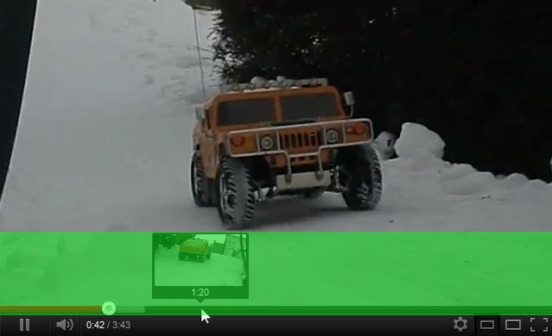
It’s hard to criticize a design from Google engineers. In fact one of my design inspirations is Google’s user experience guidelines. However, in this particular case, the user is expected to have strictly narrow mouse movements. In fact if the mouse cursor moves outside the area highlighted with green color in the image below, the thumbnail disappears:
This may sound trivial but it’s a big frustration because it’s not very easy to move the mouse in such a narrow rectangle. As a comparison: you can grab the position knob and move the mouse anywhere on the screen. The knob moves in parallel with the horizontal position of the mouse.
In longer videos, Youtube pops up a new positioning control which doesn’t have this problem:
Video: http://youtu.be/JaFVr_cJJIY
Solution
A bigger response area would be great. I suggest the following area which extends from the positioning bar till the top of where a thumbnail appears:
Here is how it works:
- No thumbnail is shown at the beginning when the video is just loaded.
- If mouse reaches the positioning bar, the thumbnail appears.
- As long as mouse is in the area highlighted by green area, the thumbnail is shown.
- When mouse escapes this area, the thumbnail disappears.
I believe Youtube UX engineers will fix it (I’m going to send this suggestion to them as well) because they got it right for another similar feature: when you hold the positioning knob it shows a timeline of more thumbnails together and that has even a bigger response area: the whole video: